Günümüzde yazılım sistemlerinin karmaşık hale gelmesiyle beraber bu sistemleri yönetmek için kullanılan kullanıcı arayüzleri de karmaşık hale gelmeye başlamıştır. Özellikle girilen verilerin tanımlanmış kurallara göre geçerlenmesinin gerektiği durumlarda kullanıcı dostu arayüzler geliştirmek zor bir problem halini almıştır. Bu verilerin hiyerarşik olması ve farklı seviyelerdeki parametre gruplarındaki hata/uyarıların diğer seviyeleri de etkilemesi gibi durumlar ortaya çıktığında bu problem daha da zor hale gelmektedir.
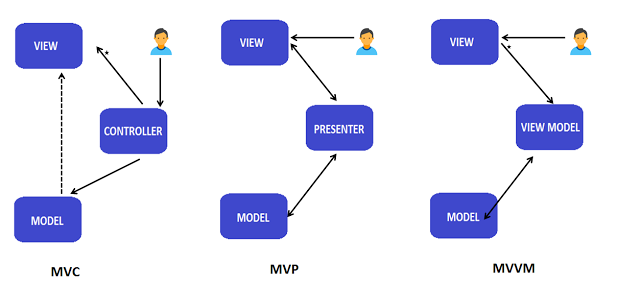
Son yıllarda sıklıkla duyduğumuz tasarım deseni MVVM(Model-View-ViewModel) dir. Kullanıcı arayüzü geliştirirken belirli bir tasarım deseni kullanmak geliştirme sürecini daha kolay hale getirmektedir. Buradan yola çıkarak MVP (Model-View-Presenter) ve MVC (Model-View-Controller) gibi tasarım desenleri oluşturulmuştur. Martin Fowler MVP tasarım desenine benzeyen PM (Presentation Model) desenini tanıtmıştır . 2005 yılında Microsoft WPF kütüphanesinin tasarımcılarından olan John Gossman MVVM (Model-View-ViewModel) tasarım deseninden ilk defa bahsetmiştir. MVVM tasarım deseni PM deseninin WPF kullanarak özelleştirilmiş hali olarak kabul edilebilir. MVVM ve PM tasarım desenini MVP ve MVC’den ayıran temel özellik görüntü modelinin (ViewModel) görüntü bileşeninin (View) referansına ihtiyaç duymamasıdır. MVVM’in JavaScript için geliştirilmiş versiyonu olan Knockout.js gibi diğer bazı diller için de geliştirilmiş versiyonları bulunmaktadır. Hiyerarşik kullanıcı arayüzlerini geçerleme problemini çözmek için geliştirilen MVVM tasarım deseni temel altyapısı anlatılmaktadır.Uygulama geliştirirken göz önünde tutmamız gereken noktalardan biri de uygulama içerisindeki kavramların birbirinden ayrık biçimde çalışacak biçimde geliştirilmesidir(Seperation of concerns)
Peki MVVM nedir ?
MVVM kullanıcı arayüzünü Business ile logic ayıran popüler bir tasarım deseni türüdür. Proje büyüdükçe , projedeki karmaşıklık daima artar. Projenin test edilebilirliğini zorlaştırmaktadır.
Projelerin karmaşıklık düzeyi artıkça , projenin test edilmesi ve test yazılmasıda o derece zorlaşır. Bunun için geliştiriciler projenin daha kolay kontrol edile bilmesi için ve test edile bilmesi için tasarım modülleri oluşturmuşlardır. İlk tasarım modeli MVC dir. 1970 ‘lere dayanın bir tarihi olduğu varsayılmaktadır. Günümüzde projeler büyükçe UI verilen önem artıkça tasarım modülleri yetersiz gelmeye başladı. Bunun üzerine bu işlemleri karşılaya bilecek yeni tasarım modülleri oluşturuldu. Bizde bu tasarım modüllerinden MVVM anlatacağız. MVVM tasarım modülü haricinde pek çok tasarım modülü bulunmaktadır. Bu tasarım modüllerini ,projenizin yapısına ve bundan önemlisi test sürecinizin de hangisi işinizi daha kolaylaştırıyor ise bunun seçmeniz gerekmektedir. Tabiki bu tasarım modüllerinin iyi ve kötü yönleride bulunmaktadır. Siz geliştiriciler için hangi tasarım modülünün avantajı daha fazla ise onu kullanmanız da fayda vardır.
Bu tasarım deseninden önce geliştiriciler MVC ve MVP tasarım desenini kullanmaktaydılar. Bu tasarım desenlerinden herhangi birini biliyorsanız MVVM tasarım desenini anlamanız ve kullanmanız dahada kolaylaşacaktır.
MVVM Katmanları
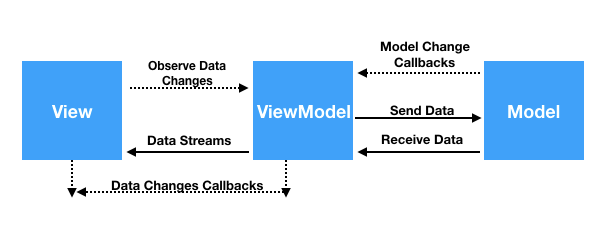
MVVM tasarım deseni toplamda 3 katmandan oluşmaktadır.Bu katmanlar View ,ViewModel ve Modelden oluşmaktadır.Bu katmanların her birinin kendi içinde kuralları mevcuttur.Bu kurallar ile MVVM tasarım modülünde Test Driven Development (TDD) işlemini kolaylaştırmaktadır. MVVM Tasarım modülü kullanılarak web platformuna , mobil platforma ve bir çok platforma başarılı şekilde geliştirme yapılabilmektedir. Aşağıda bulunan şekil MVVM tasarım modülünün çalışma şeklini en iyi şekilde açıklamaktadır. MVVM tasarım desenindeki katmanı sırasıyla açıklayalım.
- View
Programın arayüzünü oluşturan formlar ve fragmentlar MVVM tasarım deseninde View olarak anılmaktadırlar.View kullanıcı arayüzü yani UI kısmıdır. Her platformun UI kısmı MVVM tasarım deseni için Viewdir.
- ViewModel
Bir View’ın, tüm iş mantığını barındıran tipe ViewModel denmektedir. View ile Model arasındaki iletişimi sağlar ve View’in durum bilgisini korur. ViewModel felsefesi şunu amaçlar : “Bu sınıfta kontrollere erişmeden, kontrolleri hiç düşünmeden sadece iş mantığını kodlarsınız”.Viewmodelin daha iyi şekilde mantığını kavramamız için örnek vermek gerekirse ,orkestra şefine benzetile bilir.Genelde her bir View, bir ViewModel’a sahiptir. Böylece bağımlılık minimuma yaklaşmış olur. View-ViewModel arasında çift yönlü iletişim vardır , bu iletişim data binding ile sağlanmaktadır. ViewModel-Model arasında ise klasik metot çağırmalar mevcuttur.
- Model
Veritabanı ya da bir servis referansı ile oluşturulmuş tüm sınıflar model olabilir.Kontrolöre bağlı değildir, bu da birçok bağlamda tekrar kullanılabilir hale getirir. Modeller, uygulamanın verilerini, durumunu ve iş mantığını temsil eden modüler sınıflardır.Model sınıflarımızın modüler olması gerçeği onları çok kolay bir şekilde test etmemize olanak sağlar. Kullanıcı arayüzü ile etkileşime girmezler. Bu da, Junit testlerinin doğru bir şekilde çalışıp çalışmadıklarını test etmek için yeterli olmaktadır.







0 Yorumlar
Bizimle fikirlerinizi paylaşabilirsiniz.